Sketching out my logo ideas I liked the boxed logo but all of my attempts lacked the correct proportion between line size, text height and spacing. Being out of proportion they looked decidedly armature and I knew having the sizing dialled in would make the concept sharp and professional.
Golden Ratio
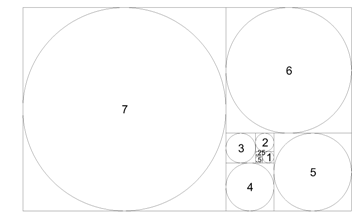
To get the logo into proportion I used the golden ratio. I started out by making a number of circles in the golden spiral format. Each circle is approximately 1.618 times larger than the previous. To draw these precisely in CAD I used this method. I started drawing with the #1 circle as 1mm as this was the smallest dimension for the first step. Later I realized that I needed smaller dimensions for the text width and added the #0.5 and #0.25 circles. Note that the number does not correspond to the dimension of each circle but is just a naming convention to keep track of the sizes.

Grid
Having a group of sizes to work with I roughed out a grid pattern corresponding to the layout of the logo.
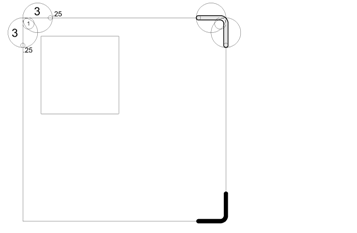
Corners
With the canvas defined I started adding detail in the corner bars. These have a leg length of the #3 circle, a width of the #.25 and a mean bend radius of the #1. The centre line of the corner bar straddles the #7 box.
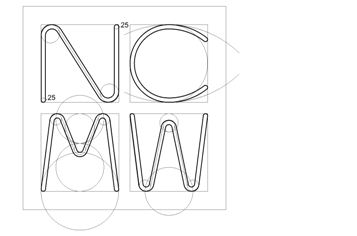
Letters
The letters are defined within each of the #5 boxes. The locations of the circles defining the lettering are also determined by the golden ratio.

Text Width Offset
Unlike the corner bars which straddle the defining lines I wanted the lettering to be circumscribed within the #5 boxes. This was to ensure a uniform spacing around each letter. This fudges the ratios somewhat but keeps the look and feel of the logo. The text has a width of #.25 which is the same as the corner bars.
Final Results
The final result shows a marked improvement over my initial efforts. The logo looks a lot more balanced and professional.